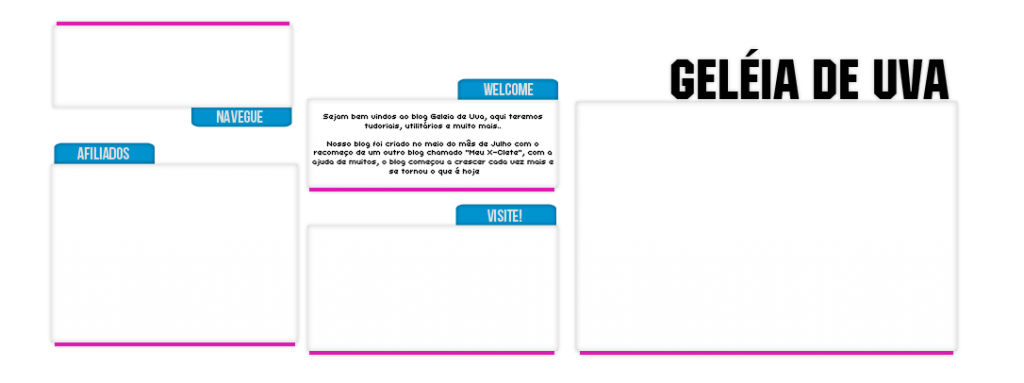
Oi ~ trouxe um tutorial de como fazer o menu aqui do blog, créditos ao Kawaii World pelo menu :3
clique em leia mais para aprender ~
Entenda o código:
position:fixed;
Troque o fixed por absolute se quiser que o menu não role junto com a página.
width:110px;
O menu cortou sua imagem? Aumente esse número para ter uma maior largura.
background-image:url(http://i1234.photobucket.com/albums/ff411/SweetLG/menu.png);
Mude para o link da SUA imagem :3
Atenção: Visualize e veja se deu tudo certo. Um código de erro apareceu? Coloque OUTRO </script> abaixo do último.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
3. Salve. Mas como usar o menu? Adicione um gadget de HTML/Javascript lá ná área de editar HTML e cole:
<ul id='menusisi'>
<li class='home'><a href='link do seu blog' title='Home'/></li>
<li class='pagina1'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina2'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina3'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina4'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina5'><a href='link da pagina' title='Titulo'/></li>
</ul>
<li class='home'><a href='link do seu blog' title='Home'/></li>
<li class='pagina1'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina2'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina3'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina4'><a href='link da pagina' title='Titulo'/></li>
<li class='pagina5'><a href='link da pagina' title='Titulo'/></li>
</ul>
Mude apenas o link da página e o título.
-----------------------------------------------------
















Nenhum comentário:
Postar um comentário